Cómo crear aplicaciones GUI en un escritorio Linux usando PyGObject - Parte 1
La creación de aplicaciones en Linux se puede realizar de diferentes maneras, pero hay formas limitadas de hacerlo, por lo que se utilizan las bibliotecas y los lenguajes de programación más simples y funcionales. Es por eso que vamos a echar un vistazo rápido a cómo crear aplicaciones en Linux. escritorio usando la biblioteca GTK+ con el lenguaje de programación Python que se llama “PyGObject”.
PyGObject utiliza GObject Introspection para crear enlaces para lenguajes de programación como Python, PyGObject es la próxima generación de PyGTK, se puede decir que PyGObject=Python + GTK3.

Hoy, vamos a comenzar una serie sobre la creación de aplicaciones GUI (interfaz gráfica de usuario) en el escritorio Linux utilizando la biblioteca GTK+ y el lenguaje PyGobject. La serie cubrirá los siguientes temas:
Acerca de Python
En primer lugar, debes tener algunos conocimientos básicos en Python; Python es un lenguaje de programación muy moderno y fácil de usar. Es uno de los lenguajes de programación más famosos del mundo. Con Python, podrás crear muchas aplicaciones y herramientas excelentes. Puedes tomar algunos cursos gratuitos como los de codeacademy.com o puedes leer algunos libros sobre Python en:




Acerca de GTK+
GTK+ es un conjunto de herramientas multiplataforma de código abierto para crear interfaces gráficas de usuario para aplicaciones de escritorio. Se inició por primera vez en 1998 como un conjunto de herramientas GUI para GIMP, luego se usó en muchas otras aplicaciones y Pronto se convirtió en una de las bibliotecas más famosas para crear GUI. GTK+ se publica bajo la licencia LGPL.
Creación de aplicaciones GUI en Linux
Hay 2 formas de crear aplicaciones usando GTK+ y Python:
- Escribir la interfaz gráfica usando únicamente código.
- Diseño de la interfaz gráfica utilizando el programa “Glade”; que es una herramienta RAD para diseñar interfaces GTK+ fácilmente, Glade genera la GUI como un archivo XML que se puede usar con cualquier lenguaje de programación para construir la GUI. Después de exportar el archivo XML de la GUI, podremos vincular el archivo XML con nuestro programa para hacer los trabajos que queremos.
Explicaremos ambas formas brevemente.
La forma de solo código
Escribir la GUI usando solo código puede ser un poco difícil para los programadores novatos y una gran pérdida de tiempo, pero al usarlo, podemos crear GUI muy funcionales para nuestros programas, más que las que creamos usando algunas herramientas como Glade.
Tomemos el siguiente ejemplo.
#!/usr/bin/python
-*- coding: utf-8 -*-
from gi.repository import Gtk
class ourwindow(Gtk.Window):
def __init__(self):
Gtk.Window.__init__(self, title="My Hello World Program")
Gtk.Window.set_default_size(self, 400,325)
Gtk.Window.set_position(self, Gtk.WindowPosition.CENTER)
button1 = Gtk.Button("Hello, World!")
button1.connect("clicked", self.whenbutton1_clicked)
self.add(button1)
def whenbutton1_clicked(self, button):
print "Hello, World!"
window = ourwindow()
window.connect("delete-event", Gtk.main_quit)
window.show_all()
Gtk.main()
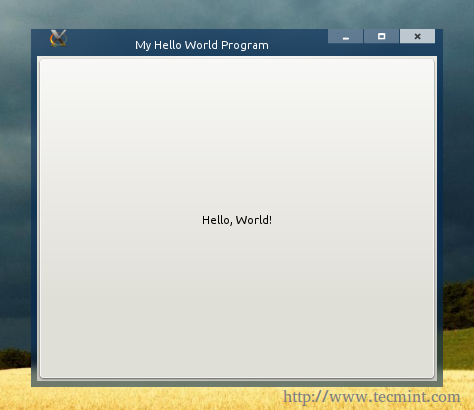
Copie el código anterior, péguelo en un archivo “test.py” y establezca el permiso 755 en el archivo test.py y ejecute el archivo más tarde usando “./test.py ”, eso es lo que obtendrás.
nano test.py
chmod 755 test.py
./test.py

Al hacer clic en el botón, verá la frase "¡Hola, mundo!" impresa en la terminal:

Déjame explicarte el código en una explicación detallada.
- #!/usr/bin/python: la ruta predeterminada para el intérprete de Python (versión 2.7 en la mayoría de los casos), esta línea debe ser la primera línea en cada archivo de Python.
- # -*- codificación: utf-8 -*-: Aquí configuramos la codificación predeterminada para el archivo, UTF-8 es la mejor si desea admitir idiomas distintos del inglés, déjelo así .
- desde gi.repository import Gtk: Aquí estamos importando la biblioteca GTK 3 para usarla en nuestro programa.
- Clase nuestra ventana (Gtk.Window): aquí estamos creando una nueva clase, que se llama "nuestra ventana", también estamos configurando el tipo de objeto de clase en "Gtk.Window".
- def __init__(self): Nada nuevo, aquí estamos definiendo los componentes de la ventana principal.
- Gtk.Window.__init__(self, title=”Mi Programa Hola Mundo”): Estamos usando esta línea para configurar el título “Mi Programa Hola Mundo” en la ventana “nuestra ventana”, puede cambiar el título si quieres.
- Gtk.Window.set_default_size(self, 400,325): No creo que esta línea necesite explicación, aquí estamos configurando el ancho y alto predeterminados para nuestra ventana.
- Gtk.Window.set_position(self, Gtk.WindowPosition.CENTER): Usando esta línea, podremos establecer la posición predeterminada para la ventana, en este caso, la configuramos en el centro. usando el parámetro “Gtk.WindowPosition.CENTER”, si lo desea, puede cambiarlo a “Gtk.WindowPosition.MOUSE” para abrir la ventana en la posición del puntero del mouse.
- botón1=Gtk.Button(“¡Hola, mundo!”): Creamos un nuevo Gtk.Button y lo llamamos “botón1”, el texto predeterminado para el botón es “¡Hola, mundo! ”, puedes crear cualquier widget Gtk si lo deseas.
- button1.connect(“clicked”, self.whenbutton1_clicked): aquí vinculamos la señal de “clicked” con la acción “whenbutton1_clicked”, de modo que cuando se hace clic en el botón, se activa la acción “whenbutton1_clicked” Está activado.
- self.add(button1): Si queremos que aparezcan nuestros widgets Gtk, tenemos que agregarlos a la ventana predeterminada, esta simple línea agrega el widget “button1” a la ventana, es muy necesario hacer esto.
- def whenbutton1_clicked(self, botón): ahora estamos definiendo la acción “whenbutton1_clicked”, estamos definiendo qué sucederá cuando se haga clic en el widget “button1”, el “(self, botón) )” es importante para especificar el tipo de objeto principal de la señal.
- print “¡Hola, mundo!”: No tengo que explicar más aquí.
- ventana=nuestra ventana(): Tenemos que crear una nueva variable global y configurarla en la clase nuestra ventana() para poder llamarla más tarde usando la biblioteca GTK+.
- window.connect(“delete-event”, Gtk.main_quit): Ahora estamos conectando la señal “delete-event” con la acción “Gtk.main_quit”, esto es importante para poder eliminar todos los widgets después de cerrar la ventana de nuestro programa automáticamente.
- window.show_all(): Mostrando la ventana.
- Gtk.main(): Ejecutando la biblioteca Gtk.
Eso es todo, ¿fácil no? Y muy funcional si queremos crear algunas aplicaciones de gran tamaño. Para obtener más información sobre la creación de interfaces GTK+ usando solo código, puede visitar el sitio web de documentación oficial en:
Tutoriales de Python GTK3
El estilo del diseñador Glade
Como dije al principio del artículo, Glade es una herramienta muy sencilla para crear las interfaces que necesitamos para nuestros programas, es muy famosa entre los desarrolladores y se crearon muchas interfaces de aplicaciones excelentes con ella. Esta forma se denomina “Desarrollo rápido de aplicaciones”.
Tienes que instalar Glade para poder comenzar a usarlo, en Debian/Ubuntu/Mint ejecuta:
sudo apt-get install glade
En RedHat/Fedora/CentOS, ejecute:
yum install glade
Después de descargar e instalar el programa, y después de ejecutarlo, verá los widgets Gtk disponibles a la izquierda, haga clic en el widget “ventana” para crear una nueva ventana.

Notarás que se crea una nueva ventana vacía.

Ahora puede agregarle algunos widgets, en la barra de herramientas izquierda, haga clic en el widget “botón” y haga clic en la ventana vacía para agregar el botón a la ventana.

Notarás que el ID del botón es “botón1”, ahora consulta la pestaña Señales en la barra de herramientas derecha, busca la señal “se hizo clic” e ingresa “button1_clicked” debajo de él.


Ahora que hemos creado nuestra GUI, exportémosla. Haga clic en el menú “Archivo” y elija “Guardar”, guarde el archivo en su directorio personal con el nombre “myprogram.glade” y salida.

Ahora, cree un nuevo archivo “test.py” e ingrese el siguiente código dentro de él.
#!/usr/bin/python
-*- coding: utf-8 -*-
from gi.repository import Gtk
class Handler:
def button_1clicked(self, button):
print "Hello, World!"
builder = Gtk.Builder()
builder.add_from_file("myprogram.glade")
builder.connect_signals(Handler())
ournewbutton = builder.get_object("button1")
ournewbutton.set_label("Hello, World!")
window = builder.get_object("window1")
window.connect("delete-event", Gtk.main_quit)
window.show_all()
Gtk.main()
Guarde el archivo, asígnele 755 permisos como antes y ejecútelo usando “./test.py”, y eso es lo que obtendrá.
nano test.py
chmod 755 test.py
./test.py

Haga clic en el botón y notará que la frase “¡Hola, mundo!” está impresa en la terminal.
Ahora expliquemos las cosas nuevas:
- controlador de clase: aquí estamos creando una clase llamada "Handler" que incluirá las definiciones de las acciones y señales que creamos para la GUI.
- builder=Gtk.Builder(): Creamos una nueva variable global llamada “builder” que es un widget de Gtk.Builder, esto es importante para poder importar el archivo .glade.
- builder.add_from_file(“myprogram.glade”): aquí estamos importando el archivo “myprogram.glade” para usarlo como GUI predeterminada para nuestro programa.
- builder.connect_signals(Handler()): Esta línea conecta el archivo .glade con la clase handler, de modo que las acciones y señales que definimos bajo la clase “Handler” funcionen bien cuando ejecutamos el programa. .
- ournewbutton=builder.get_object(“button1”): Ahora estamos importando el objeto “button1” del archivo .glade, también lo estamos pasando a la variable global “ournewbutton” para usarlo más adelante en nuestro programa.
- ournewbutton.set_label(“¡Hola, mundo!”): utilizamos el método “set.label” para establecer el texto del botón predeterminado en “¡Hola, mundo! " oración.
- ventana=builder.get_object(“ventana1”): Aquí llamamos al objeto “ventana1” desde el archivo .glade para mostrarlo más adelante en el programa.
¡Y eso es! ¡Ha creado con éxito su primer programa en Linux!
Por supuesto, hay cosas mucho más complicadas que hacer para crear una aplicación real que haga algo, es por eso que te recomiendo que eches un vistazo a la documentación de GTK+ y a la API de GObject en:
- Manual de referencia GTK+
- Referencia de la API de Python GObject
- Referencia de objetos PyGO
¿Ha desarrollado alguna aplicación antes bajo el escritorio de Linux? ¿Qué lenguaje de programación y herramientas han utilizado para hacerlo? ¿Qué opinas sobre la creación de aplicaciones usando Python y GTK 3?