Cómo instalar ReactJS en Ubuntu
Desarrollada por Facebook en 2011, React (también conocida como ReactJS) es una biblioteca de Javascript que se utiliza para crear interfaces de usuario rápidas e interactivas. En el momento de escribir este artículo, es la biblioteca Javascript más popular para desarrollar interfaces de usuario. React supera a sus homólogos: Angular y Vue JS en términos de funcionalidad y popularidad.
Su popularidad se debe a su flexibilidad y simplicidad, lo que lo convierte en la primera opción en el desarrollo de aplicaciones móviles y web. Más de 90.000 sitios utilizan React, incluidos gigantes tecnológicos como Facebook, Netflix e Instagram. >, Airbnb y Twitter, por mencionar algunos.
En este artículo, aprenderá cómo instalar ReactJS en Ubuntu 20.04 y Ubuntu 18.04.
Paso 1: instalar NPM en Ubuntu
Comenzamos la instalación de React JS instalando npm, abreviatura de administrador de paquetes de nodos, son dos cosas. En primer lugar, es una herramienta de línea de comandos que se utiliza para interactuar con paquetes de Javascript, lo que permite a los usuarios instalar, actualizar y administrar herramientas y bibliotecas de Javascript.
En segundo lugar, npm es un registro de software de código abierto en línea que aloja más de 800.000 paquetes Node.JS. Npm es gratuito y puedes descargar fácilmente aplicaciones de software que están disponibles públicamente.
Para instalar npm en Ubuntu Linux, inicie sesión en su servidor como usuario sudo e invoque el siguiente comando:
sudo apt install npm
Una vez que se completa la instalación, puede verificar la versión de npm instalada usando el comando:
npm --version
6.14.4 [Output]
La última versión al momento de escribir esto es v6.14.4 como se muestra en el resultado.
La instalación de npm también instala node.js y puedes confirmar la versión de node instalada usando el comando:
node --version
v10.16.0 [Output]
Paso 2: Instalar la utilidad create-react-app
create-react-app es una utilidad que le permite configurar todas las herramientas necesarias para crear una aplicación React. Le ahorra una gran cantidad de tiempo y energía configurando todo desde cero y le brinda la ventaja necesaria.
Para instalar la herramienta, ejecute el siguiente comando npm:
sudo npm -g install create-react-app

Una vez instalado, puede confirmar la versión instalada ejecutando:
create-react-app --version
4.0.1 [Output]
Paso 3: cree y ejecute su primera aplicación React
Crear una aplicación React es bastante simple y directo. Vamos a crear una aplicación de reacción llamada tecmint-app de la siguiente manera.
create-react-app tecmint-app
Se necesitan aproximadamente 5 minutos para instalar todos los paquetes, bibliotecas y herramientas que necesita la aplicación. Un poco de paciencia te vendrá bien.

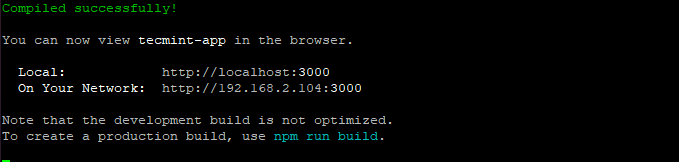
Si la creación de la aplicación fue exitosa, recibirá la siguiente notificación con los comandos básicos que puede ejecutar para comenzar a administrar la aplicación.

Para ejecutar la aplicación, navegue hasta el directorio app
cd tecmint-app
Luego ejecute el comando:
npm start
Terminará obteniendo el resultado a continuación que le muestra cómo acceder a la aplicación en el navegador.

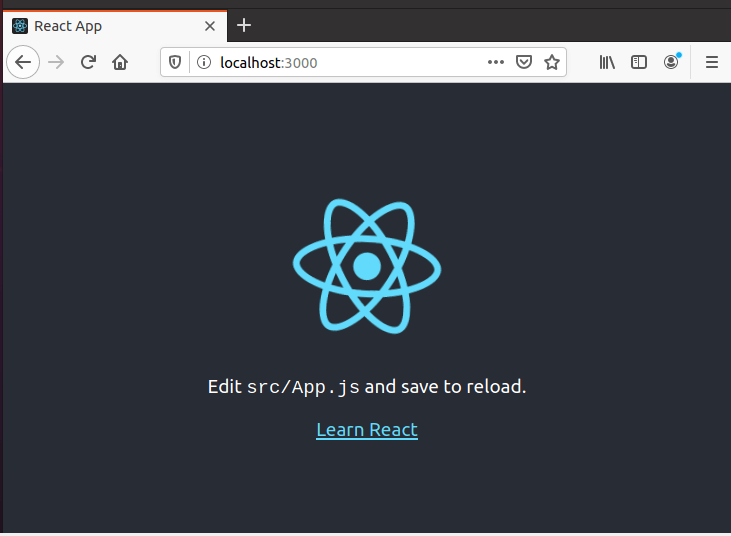
Encienda su navegador y busque la dirección IP de su servidor
http://server-ip:3000

Esto muestra que la aplicación React predeterminada está en funcionamiento. En esta guía, instalamos con éxito React JS y creamos una aplicación en React.