Bash-it: marco Bash para controlar sus scripts y alias
Bash-it es un paquete de comandos y scripts de Bash comunitarios para Bash 3.2+, que viene con autocompletado, temas, alias, funciones personalizadas y más. Ofrece un marco útil para desarrollar, mantener y utilizar scripts de shell y comandos personalizados para su trabajo diario.
Si utiliza el shell Bash a diario y busca una manera fácil de realizar un seguimiento de todos sus scripts, alias y funciones, ¡entonces Bash-it es para usted! Deja de contaminar tu directorio ~/bin y tu archivo .bashrc, bifurca/clona Bash-it y comienza a hackear.
Cómo instalar Bash-it en Linux
Para instalar Bash-it, primero debe clonar el siguiente repositorio en la ubicación que elija, por ejemplo:
git clone --depth=1 https://github.com/Bash-it/bash-it.git ~/.bash_it
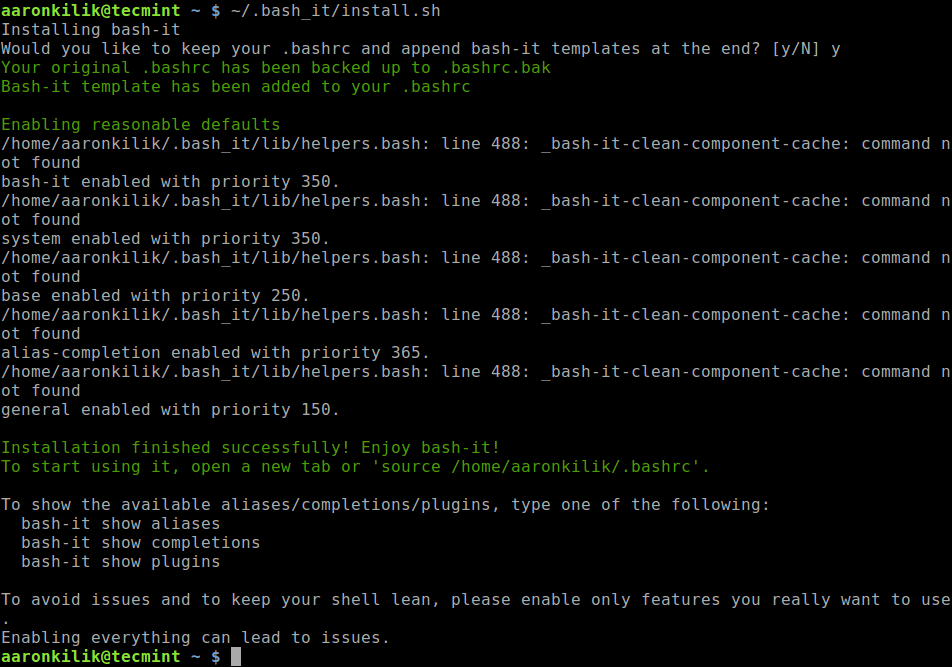
Luego ejecute el siguiente comando para instalar Bash-it (hace una copia de seguridad automática de su ~/.bash_profile o ~/.bashrc, dependiendo de su sistema operativo). ). Se le preguntará: “¿Le gustaría conservar su .bashrc y agregar plantillas bash-it al final? [y/N]”, responda según su preferencia.
~/.bash_it/install.sh

Después de la instalación, puede usar el comando ls para verificar los archivos y directorios de instalación de bash-it como se muestra.
ls .bash_it/

Para comenzar a usar Bash-it, abre una nueva pestaña o ejecuta:
source $HOME/.bashrc
Cómo personalizar Bash-it en Linux
Para personalizar Bash-it, necesita editar su archivo de inicio de shell ~/.bashrc modificado. Para enumerar todos los alias, completaciones y complementos instalados y disponibles, ejecute los siguientes comandos, que también deberían mostrarle cómo habilitarlos o deshabilitarlos:
bash-it show aliases
bash-it show completions
bash-it show plugins
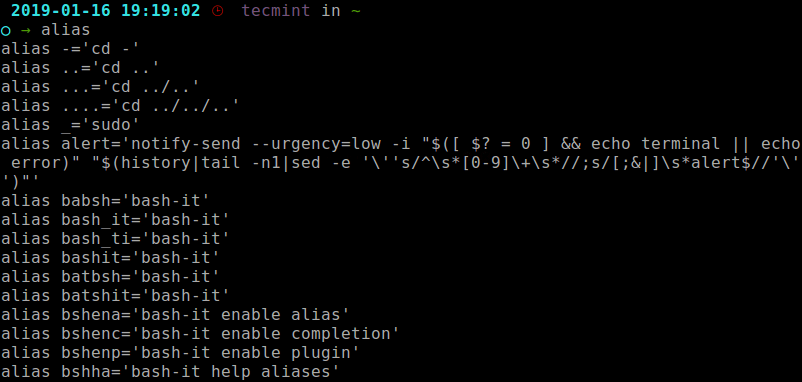
A continuación, demostraremos cómo habilitar alias, pero antes de eso, primero enumere los alias actuales con el siguiente comando.
alias

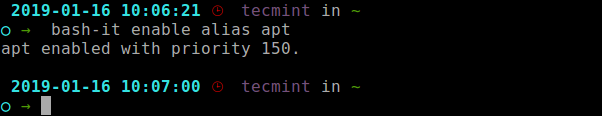
Todos los alias se encuentran en el directorio $HOME/.bash_it/aliases/. Ahora habilitemos los alias aptos como se muestra.
bash-it enable alias apt

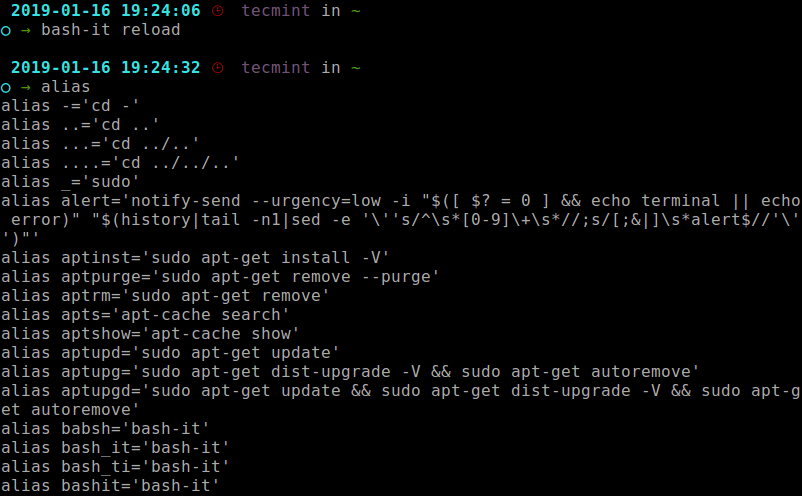
Luego vuelva a cargar las configuraciones de bash-it y verifique los alias actuales una vez más.
bash-it reload
alias
Desde el resultado del comando alias, los alias apt ahora están habilitados.

Puede deshabilitar el alias recién habilitado con los siguientes comandos.
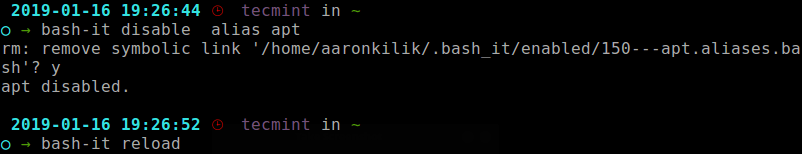
bash-it disable alias apt
bash-it reload

En la siguiente sección, usaremos pasos similares para habilitar o deshabilitar las completaciones ($HOME/.bash_it/completion/) y complementos ($HOME/..bash_it/plugins/ ). Todas las funciones habilitadas se encuentran en el directorio $HOME/.bash_it/enabled.
Cómo administrar el tema Bash-it
El tema predeterminado para bash-it es bobby; puedes verificar esto usando la variable BASH_IT_THEME env como se muestra.
echo $BASH_IT_THEME

Puedes encontrar más de 50+ temas de Bash-it en el directorio $BASH_IT/themes.
ls $BASH_IT/themes

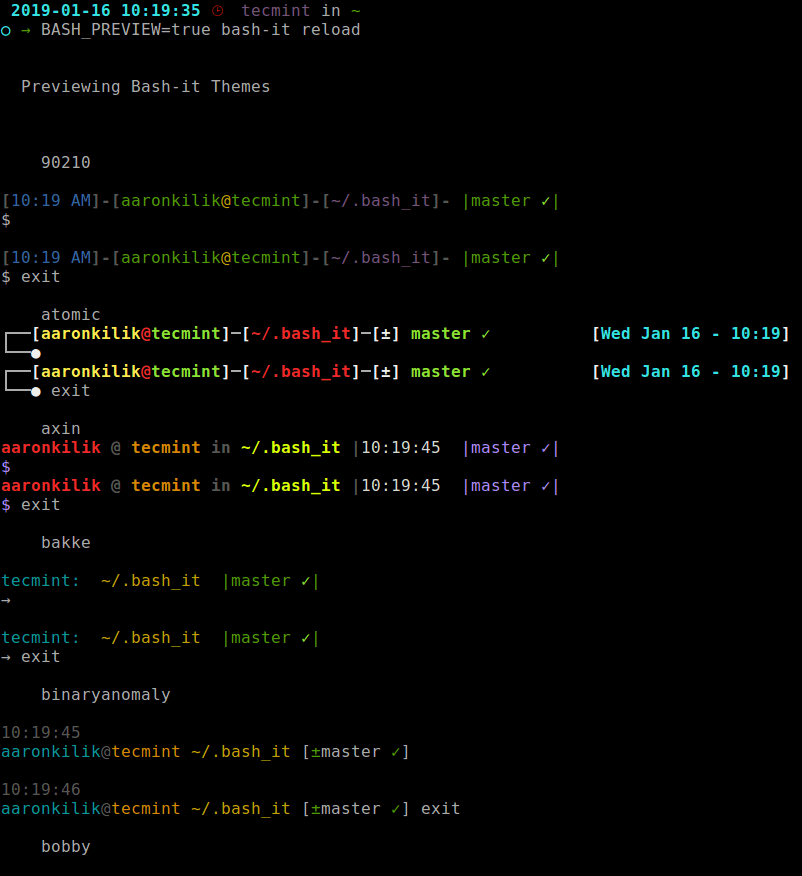
Para obtener una vista previa de todos los temas en su shell antes de usar cualquiera, ejecute el siguiente comando.
BASH_PREVIEW=true bash-it reload

Una vez que haya identificado un tema para usar, abra su archivo .bashrc, busque la siguiente línea y cambie su valor por el nombre del tema que desee, por ejemplo:
export BASH_IT_THEME='essential'

Guarde el archivo, ciérrelo y consígalo como se muestra antes.
source $HOME/.bashrc
Nota: en caso de que haya creado sus propios temas personalizados fuera del directorio $BASH_IT/themes, apunte el BASH_IT_THEME variable directamente al archivo del tema:
export BASH_IT_THEME='/path/to/your/custom/theme/'
Y para deshabilitar la temática, deje vacía la variable env anterior.
export BASH_IT_THEME=''
Cómo buscar complementos, alias o completaciones
Puede comprobar fácilmente cuáles de los complementos, alias o completaciones están disponibles para un lenguaje, marco o entorno de programación específico.
El truco es simple: simplemente busque varios términos relacionados con algunos de los comandos que usa con frecuencia, por ejemplo:
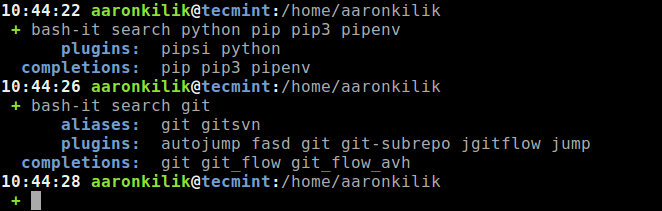
bash-it search python pip pip3 pipenv
bash-it search git

Para ver mensajes de ayuda para los alias, completaciones y complementos, ejecute:
bash-it help aliases
bash-it help completions
bash-it help plugins
Puede crear sus propios scripts personalizados y alias en los siguientes archivos en los directorios respectivos:
aliases/custom.aliases.bash
completion/custom.completion.bash
lib/custom.bash
plugins/custom.plugins.bash
custom/themes//<custom theme name>.theme.bash
Actualización y desinstalación de Bash-It
Para actualizar Bash-it a la última versión, simplemente ejecute:
bash-it update
Si ya no te gusta Bash-it, puedes desinstalarlo ejecutando los siguientes comandos.
cd $BASH_IT
./uninstall.sh
El script uninstall.sh restaurará su archivo de inicio de Bash anterior. Una vez que haya completado la operación, deberá eliminar el directorio Bash-it de su máquina ejecutando.
rm -rf $BASH_IT
Y recuerde iniciar un nuevo shell para que funcionen los cambios recientes o obtenerlo nuevamente como se muestra.
source $HOME/.bashrc
Puede ver todas las opciones de uso ejecutando:
bash-it help
Finalmente, Bash-it viene con una serie de características interesantes relacionadas con Git.
Para obtener más información, consulte el repositorio de Bash-it Github: https://github.com/Bash-it/bash-it.
¡Eso es todo! Bash-it es una forma fácil y productiva de mantener bajo control todos los scripts y alias de bash. Si tiene alguna pregunta que hacer, utilice el formulario de comentarios a continuación.