Redirigir solicitudes de sitios web según el navegador utilizado (Chrome, Firefox o IE)
Como prometimos en nuestro artículo anterior (Cómo realizar la redirección interna con mod_rewrite), en esta publicación explicaremos cómo mostrar el contenido de un sitio web personalizado utilizando solicitudes de redirección de Apache mod_rewrite según los criterios del navegador del usuario.
En teoría, todos los navegadores modernos deberían interpretar el contenido por igual. Sin embargo, algunos implementan las últimas funciones más rápido que otros. Para tener un sitio web completamente funcional que no se rompa cuando se visita usando un determinado navegador. Desafortunadamente, esto requerirá una redirección a un directorio o página diferente.
Lectura sugerida: 5 consejos para mejorar el rendimiento de su servidor web Apache
Las siguientes reglas de reescritura redirigirán las solicitudes de tecmint.html a tecmint-chrome.html, tecmint-firefox.html o tecmint. -ie.html dependiendo del navegador que se utilice (Google Chrome, Mozilla Firefox o Internet Explorer).
Para hacerlo, la variable de entorno HTTP_USER_AGENT se utiliza para identificar el navegador en función de la cadena de agente de usuario. Aquí presentamos la directiva RewriteCond, que nos permite especificar una condición que debe cumplirse para que se realice la redirección.
RewriteCond "%{HTTP_USER_AGENT}" ".*Firefox.*"
RewriteRule "^/tecmint\.html$" "/tecmint-firefox.html" [R,L]
RewriteCond "%{HTTP_USER_AGENT}" ".*Chrome.*"
RewriteRule "^/tecmint\.html$" "/tecmint-chrome.html" [R,L]
RewriteCond "%{HTTP_USER_AGENT}" ".*Trident.*"
RewriteRule "^/tecmint\.html$" "/tecmint-ie.html" [R,L]
Tenga en cuenta que la página de destino tecmint.html no tiene por qué existir necesariamente. En primer lugar, creemos tecmint-firefox.html, tecmint-chrome.html y tecmint-ie.html con los siguientes contenidos.
tecmint-firefox.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h3>Welcome to Tecmint on Firefox!</h3>
</body>
</html>
tecmint-chrome.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h3>Welcome to Tecmint on Chrome!</h3>
</body>
</html>
tecmint-es.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h3>Welcome to Tecmint on Internet Explorer!</h3>
</body>
</html>
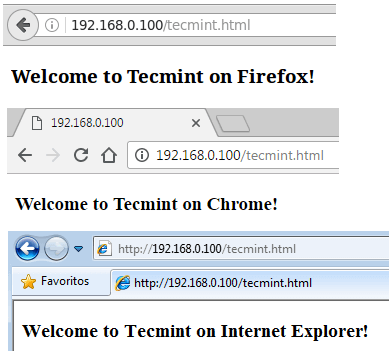
veremos el resultado de navegar a tecmint.html usando diferentes navegadores:

Como puede ver, las solicitudes de tecmint.html se redirigieron en consecuencia según el navegador utilizado.
En este artículo, analizamos cómo realizar solicitudes de redireccionamiento según el navegador del usuario. Para concluir, le recomiendo encarecidamente que eche un vistazo a la hoja de trucos de mod_rewrite y marque la guía de redireccionamiento y reasignación en los documentos de Apache para consultarla en el futuro.
Como siempre, no dude en utilizar el formulario de comentarios a continuación si tiene alguna pregunta o comentario sobre este artículo. ¡Esperamos con interés escuchar de usted!