Aprenda a acelerar los sitios web utilizando Nginx y el módulo Gzip
Incluso en una época en la que hay importantes velocidades de Internet disponibles en todo el mundo, cualquier esfuerzo por optimizar los tiempos de carga de un sitio web es bienvenido con los brazos abiertos.
En este artículo discutiremos un método para aumentar la velocidad de transferencia reduciendo el tamaño de los archivos mediante la compresión. Este enfoque aporta un beneficio adicional porque también reduce la cantidad de ancho de banda utilizado en el proceso y lo hace más barato para el propietario del sitio web que paga por él.
Para lograr el objetivo establecido en el párrafo anterior, utilizaremos Nginx y su módulo gzip integrado en este artículo. Como indica la documentación oficial, este módulo es un filtro que comprime respuestas utilizando el conocido método de compresión gzip. Esto garantiza que el tamaño de los datos transmitidos se comprimirá a la mitad o incluso más.
Lectura sugerida: La guía definitiva para proteger, reforzar y aumentar el rendimiento de los sitios web Nginx
Cuando llegue al final de esta publicación, tendrá otra razón más para considerar el uso de Nginx para sus sitios web y aplicaciones.
Instalación del servidor web Nginx
Nginx está disponible para todas las principales distribuciones modernas. Aunque utilizaremos una máquina virtual CentOS 7 (IP 192.168.0.29) para este artículo.
Las instrucciones proporcionadas a continuación funcionarán con pequeñas modificaciones (si es que hay alguna) en otras distribuciones también. Se supone que su VM es una instalación nueva; de lo contrario, deberá asegurarse de que no haya ningún otro servidor web (como Apache) ejecutándose en su máquina.
Para instalar Nginx junto con sus dependencias requeridas, use el siguiente comando:
----------- On CentOS/RHEL 7 and Fedora 22-24 -----------
yum update && yum install nginx
----------- On Debian and Ubuntu Distributions -----------
apt update && apt install nginx
Para verificar que la instalación se haya completado exitosamente y que Nginx pueda servir archivos, inicie el servidor web:
systemctl start nginx
systemctl enable nginx
y luego abra un navegador web y vaya a http://192.168.0.29 (no olvide reemplazar 192.168.0.29 con la dirección IP o el nombre de host de su servidor) . Deberías ver la página de bienvenida:

Debemos tener en cuenta que algunos tipos de archivos se pueden comprimir mejor que otros. Los archivos de texto sin formato (como los archivos HTML, CSS y JavaScript) se comprimen muy bien, mientras que otros (.iso archivos, tarballs e imágenes, por nombrar algunos) no lo hacen, ya que ya están comprimidos por naturaleza.
Así, es de esperar que la combinación de Nginx y gzip nos permita aumentar las velocidades de transferencia del primero, mientras que el segundo puede mostrar poca o ninguna mejora a nivel todo.
También es importante tener en cuenta que cuando el módulo gzip está habilitado, los archivos HTML se comprimen SIEMPRE, pero otros tipos de archivos que se encuentran comúnmente en los sitios web y las aplicaciones (es decir, CSS y JavaScript) no lo son.
Prueba de velocidades del sitio web Nginx SIN el módulo gzip
Para comenzar, descarguemos una plantilla Bootstrap completa, una excelente combinación de archivos HTML, CSS y JavaScript.
Después de descargar el archivo comprimido, lo descomprimiremos en el directorio raíz de nuestro bloque de servidor (recuerde que este es el equivalente Nginx de la directiva DocumentRoot en una declaración de host virtual Apache ):
cd /var/www/html
wget https://github.com/BlackrockDigital/startbootstrap-creative/archive/gh-pages.zip
unzip -a gh-pages.zip
mv startbootstrap-creative-gh-pages tecmint
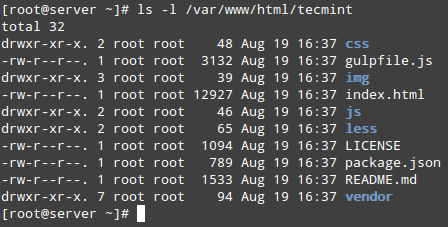
Debería tener la siguiente estructura de directorios dentro de /var/www/html/tecmint:
ls -l /var/www/html/tecmint

Ahora vaya a http://192.168.0.29/tecmint y asegúrese de que la página se cargue correctamente. La mayoría de los navegadores modernos incluyen un conjunto de herramientas de desarrollo. En Firefox, puede abrirlo a través del menú Herramientas → Desarrollador web.
Estamos particularmente interesados en el submenú Red, que nos permitirá monitorear todas las solicitudes de red que ocurren entre nuestra computadora, la red local e Internet.
Lectura sugerida: Instale Mod_Pagespeed para acelerar el rendimiento de Nginx hasta 10 veces
Un atajo para abrir el menú Red en las herramientas de desarrollador es Ctrl + Shift + Q. Presione esa combinación de teclas o use la barra de menú para abrirla.
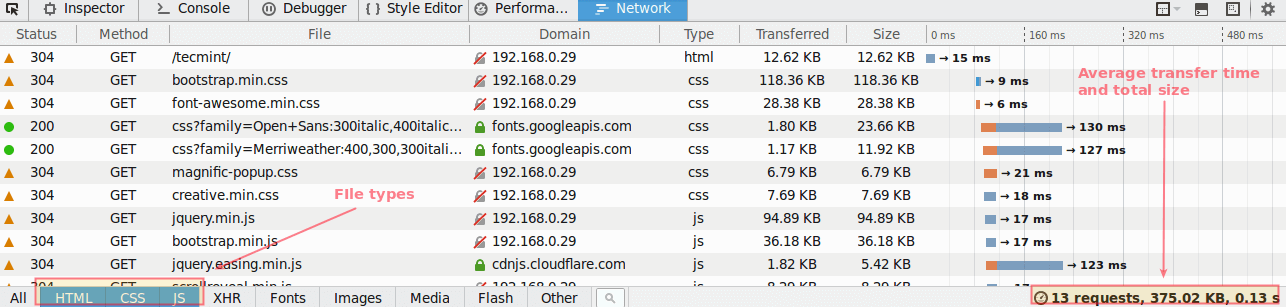
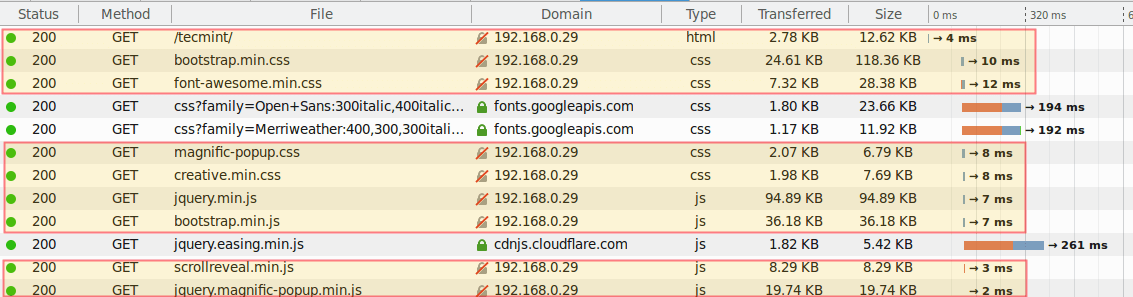
Dado que estamos interesados en examinar la transferencia de archivos HTML, CSS y JavaScript, haga clic en los botones en la parte inferior y actualice la página. En la pantalla principal verás el detalle de la transferencia de todos los archivos HTML, CSS y JavaScript:

A la derecha de la columna Tamaño (que muestra los tamaños de archivos individuales) verá los tiempos de transferencia individuales. También puede hacer doble clic en cualquier archivo determinado para ver más detalles en la pestaña Tiempos.
Asegúrate de tomar notas de los tiempos que se muestran en la imagen de arriba para poder compararlos con la misma transferencia una vez que hayamos habilitado el módulo gzip.
Habilitación y configuración del módulo gzip en Nginx
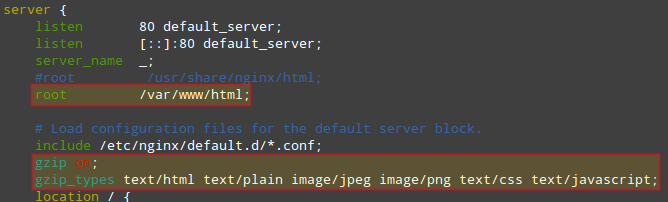
Para habilitar y configurar el módulo gzip, abra /etc/nginx/nginx.conf, ubique el bloque del servidor principal como se muestra en la siguiente imagen y agregue o modifique lo siguiente líneas (¡no olvide el punto y coma al final o Nginx devolverá un mensaje de error al reiniciar más tarde!)
root /var/www/html;
gzip on;
gzip_types text/plain image/jpeg image/png text/css text/javascript;

La directiva gzip activa o desactiva el módulo gzip, mientras que gzip_types se utiliza para enumerar todos los tipos MIME que el módulo debe manejar.
Para obtener más información sobre los tipos MIME y ver los tipos disponibles, vaya a Conceptos básicos_de_tipos_HTTP_MIME.
Prueba de velocidades del sitio web Nginx con el módulo de compresión Gzip
Una vez que hayamos completado los pasos anteriores, reiniciemos Nginx y volvamos a cargar la página presionando Ctrl + F5 (nuevamente, esto funciona en Firefox, por lo que si estás usando otro navegador consulta primero la documentación correspondiente) para anular el caché y observar los tiempos de transferencia:
systemctl restart nginx
La pestaña de solicitudes de red muestra algunas mejoras significativas. Compara los tiempos para comprobarlo tú mismo, teniendo en cuenta que se trata de las transferencias entre nuestra computadora y 192.168.0.29 (las transferencias entre los servidores de Google y las CDN están fuera de nuestro alcance):

Por ejemplo, consideremos los siguientes ejemplos de transferencia de archivos antes/después de habilitar gzip. Los tiempos se dan en milisegundos:
index.html(representado por/tecmint/en la parte superior de la lista): 15/4Creative.min.css: 18/8jquery.min.js: 17/7
¿Esto no te hace amar aún más a Nginx? En lo que a mí respecta, ¡así es!
Lectura sugerida: 5 consejos para mejorar el rendimiento de su servidor web Apache
Resumen
En este artículo hemos demostrado que puede utilizar el módulo gzip de Nginx para acelerar las transferencias de archivos. La documentación oficial del módulo gzip enumera otras directivas de configuración que quizás desee consultar.
Además, el sitio web de Mozilla Developer Network tiene una entrada sobre Network Monitor que explica cómo utilizar esta herramienta para comprender lo que sucede detrás de escena en una solicitud de red.
Como siempre, no dude en utilizar el formulario de comentarios a continuación si tiene alguna pregunta sobre este artículo. ¡Siempre estamos deseando saber de usted!