15 comandos 'FFmpeg' útiles para conversión de vídeo, audio e imágenes en Linux - Parte 2
En este artículo veremos algunas opciones y ejemplos de cómo puede utilizar el marco multimedia FFmpeg para realizar diversos procedimientos de conversión en archivos de audio y vídeo.

Para obtener más detalles sobre FFmpeg y los pasos para instalarlo en diferentes distribuciones de Linux, lea el artículo en el siguiente enlace:
Guía de instalación del marco multimedia FFmpeg en Linux – Parte 1
Comandos FFmpeg útiles
La utilidad FFmpeg admite casi todos los formatos principales de audio y video; si desea verificar los formatos disponibles compatibles con ffmpeg, puede usar el comando ./ffmpeg -formats para enumerar todos los formatos compatibles. Si es nuevo en esta herramienta, aquí tiene algunos comandos útiles que le darán una mejor idea sobre las capacidades de esta poderosa herramienta.
1. Obtener información del archivo de vídeo
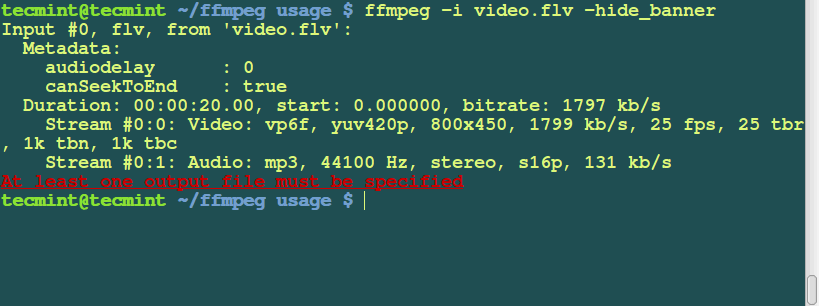
Para obtener información sobre un archivo (por ejemplo, video.mp4), ejecute el siguiente comando. Recuerde que debe especificar un archivo de salida, pero en este caso solo queremos obtener información sobre el archivo de entrada.
$ ffmpeg -i video.flv -hide_banner

Nota: La opción -hide_banner se usa para ocultar un aviso de derechos de autor que se muestra en mi ffmpeg, como las opciones de compilación y las versiones de la biblioteca. Esta opción se puede utilizar para suprimir la impresión de esta información.
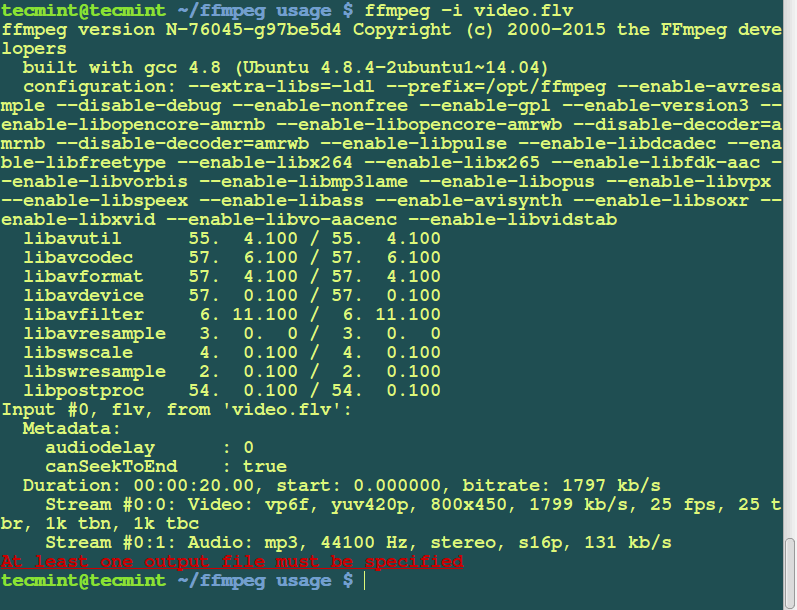
Por ejemplo, si ejecuta el comando anterior sin agregar la opción -hide_banner, imprimirá la información de derechos de autor de todas las herramientas FFmpeg como se muestra.
$ ffmpeg -i video.flv

2. Dividir un vídeo en imágenes
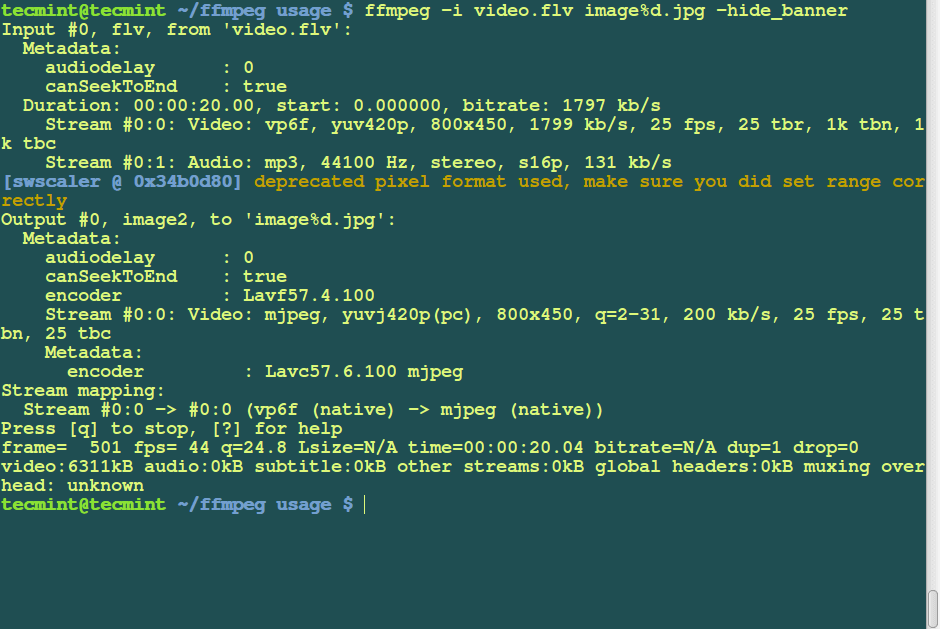
Para convertir un video en varias imágenes, ejecute el siguiente comando. El comando genera los archivos llamados image1.jpg, image2.jpg y así sucesivamente…
$ ffmpeg -i video.flv image%d.jpg

Después de la ejecución exitosa del comando anterior, puede verificar que el video se convierta en varias imágenes usando el siguiente comando ls.
$ ls -l
total 11648
-rw-r--r-- 1 tecmint tecmint 14592 Oct 19 13:19 image100.jpg
-rw-r--r-- 1 tecmint tecmint 14603 Oct 19 13:19 image101.jpg
-rw-r--r-- 1 tecmint tecmint 14584 Oct 19 13:19 image102.jpg
-rw-r--r-- 1 tecmint tecmint 14598 Oct 19 13:19 image103.jpg
-rw-r--r-- 1 tecmint tecmint 14634 Oct 19 13:19 image104.jpg
-rw-r--r-- 1 tecmint tecmint 14693 Oct 19 13:19 image105.jpg
-rw-r--r-- 1 tecmint tecmint 14641 Oct 19 13:19 image106.jpg
-rw-r--r-- 1 tecmint tecmint 14581 Oct 19 13:19 image107.jpg
-rw-r--r-- 1 tecmint tecmint 14508 Oct 19 13:19 image108.jpg
-rw-r--r-- 1 tecmint tecmint 14540 Oct 19 13:19 image109.jpg
-rw-r--r-- 1 tecmint tecmint 12219 Oct 19 13:18 image10.jpg
-rw-r--r-- 1 tecmint tecmint 14469 Oct 19 13:19 image110.jpg
3. Convierte imágenes en un vídeo.
Convierta una cantidad de imágenes en una secuencia de video, use el siguiente comando. Este comando transformará todas las imágenes del directorio actual (llamado image1.jpg, image2.jpg, etc…) a un archivo de video llamado imagestovideo.mpg .
Hay muchos otros formatos de imagen (como jpeg, png, jpg, etc.) que puedes utilizar.
$ ffmpeg -f image2 -i image%d.jpg imagestovideo.mpg

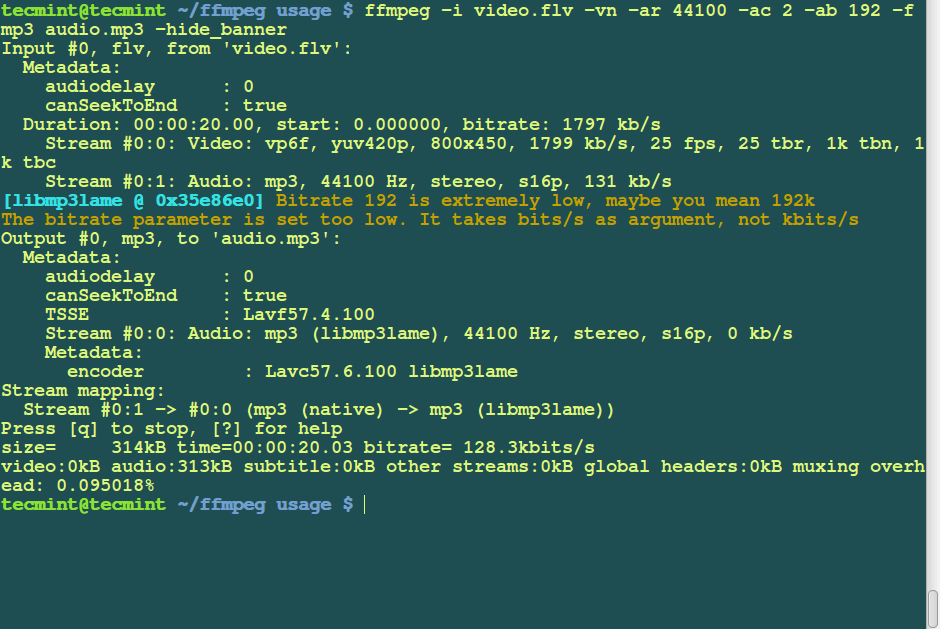
4. Convertir un vídeo a formato mp3.
Para convertir un archivo de vídeo en formato .flv al formato Mp3, ejecute el siguiente comando.
$ ffmpeg -i video.flv -vn -ar 44100 -ac 2 -ab 192 -f mp3 audio.mp3

Descripción de las opciones utilizadas en el comando anterior:
- vn: ayuda a desactivar la grabación de vídeo durante la conversión.
- ar: te ayuda a configurar la frecuencia de muestreo de audio en Hz.
- ab: establece la tasa de bits de audio.
- ac: para configurar el número de canales de audio.
- -f: formato.
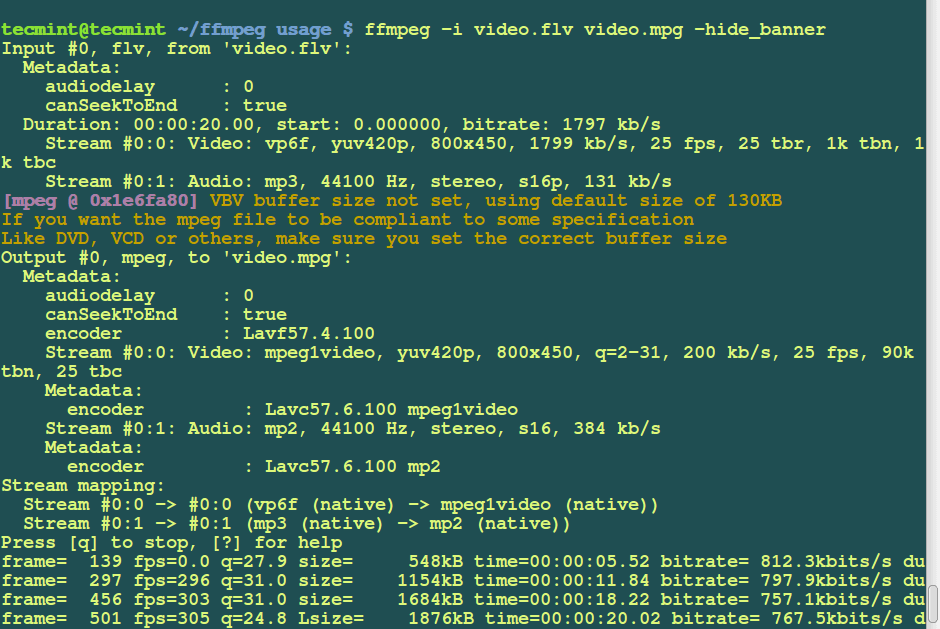
5. Convierta un archivo de video flv a formato mpg
Para convertir un archivo de vídeo .flv a .mpg, utilice el siguiente comando.
$ ffmpeg -i video.flv video.mpg

6. Convierte vídeo en gif animado
Para convertir un archivo de vídeo .flv en un archivo gif animado sin comprimir, utilice el siguiente comando.
$ ffmpeg -i video.flv animated.gif.mp4

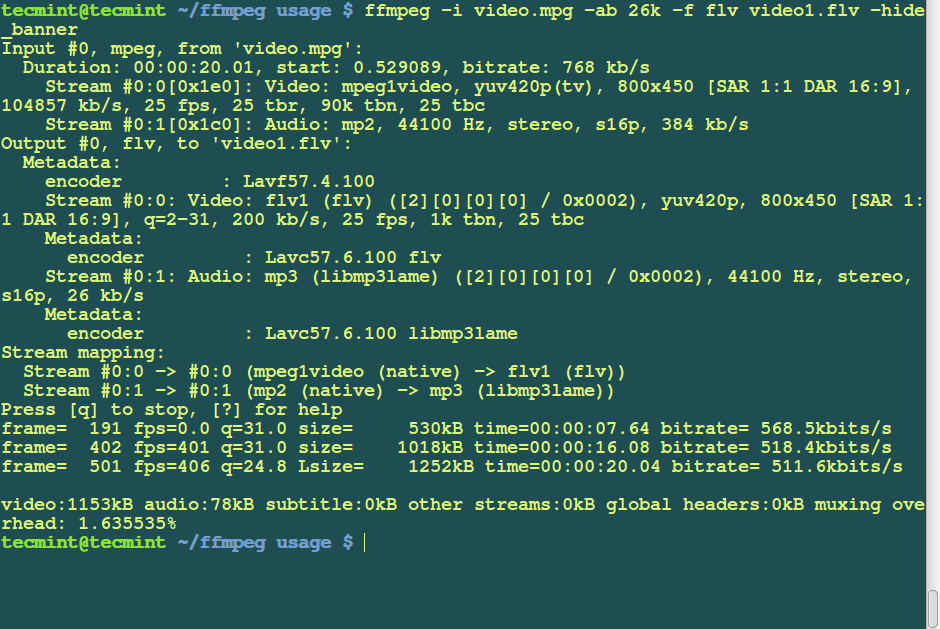
7. Convierta archivos de video mpg a flv
Para convertir un archivo .mpg al formato .flv, utilice el siguiente comando.
$ ffmpeg -i video.mpg -ab 26k -f flv video1.flv

8. Convertir archivos de vídeo avi a mpeg
Para convertir un archivo .avi a mpeg para reproductores de DVD, ejecute el siguiente comando:
$ ffmpeg -i video.avi -target pal-dvd -ps 2000000000 -aspect 16:9 video.mpeg
Explicación sobre las opciones utilizadas en el comando anterior.
- target pal-dvd: formato de salida
- ps 2000000000 tamaño máximo para el archivo de salida, en bits (aquí, 2 Gb).
- aspecto 16:9: Pantalla ancha.

9. Convertir un vídeo a formato CD o DVD
Para crear un CD o DVD de vídeo, FFmpeg lo simplifica al permitirle especificar un tipo de destino y las opciones de formato requeridas automáticamente.
Puede establecer un tipo de destino de la siguiente manera: add -target type; El tipo puede ser vcd, svcd, dvd, dv, pal-vcd o ntsc-svcd en la línea de comando.
Para crear un VCD, puede ejecutar el siguiente comando:
$ ffmpeg -i video.mpg -target vcd vcd_video.mpg

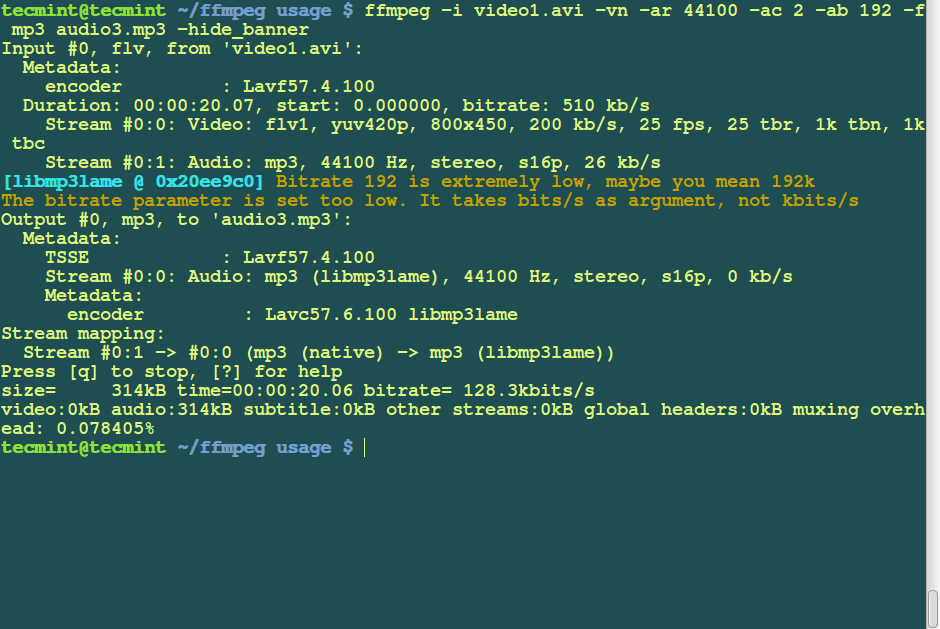
10. Extrae audio de un archivo de vídeo
Para extraer sonido de un archivo de video y guardarlo como archivo Mp3, use el siguiente comando:
$ ffmpeg -i video1.avi -vn -ar 44100 -ac 2 -ab 192 -f mp3 audio3.mp3
Explicación sobre las opciones utilizadas en el comando anterior.
- Fuente del vídeo: video.avi
- Velocidad de bits de audio: 192 kb/s
- formato de salida: mp3
- Sonido generado: audio3.mp3

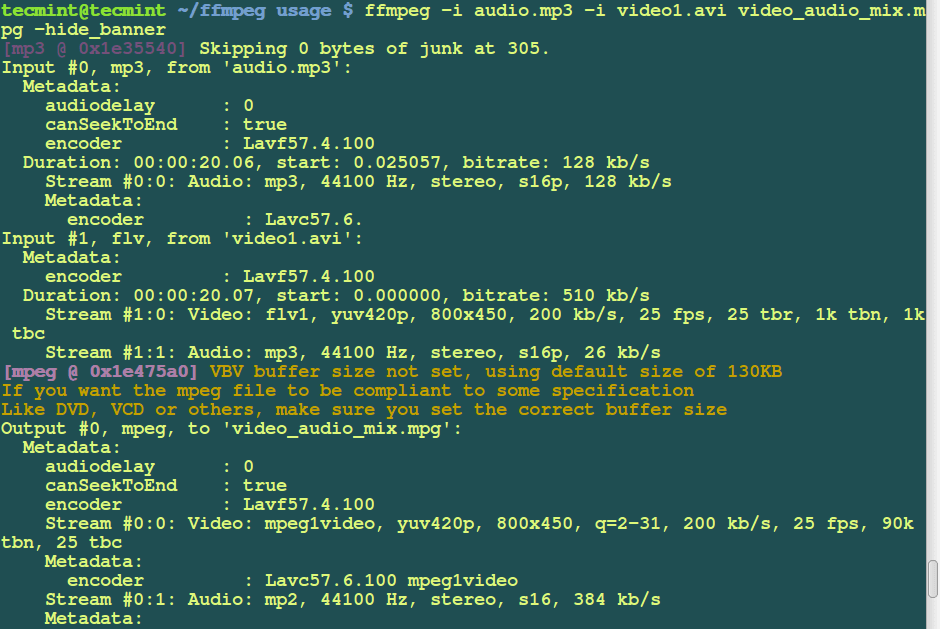
11. Mezcle un video y audio juntos
También puedes mezclar un vídeo con un archivo de sonido de la siguiente manera:
$ ffmpeg -i audio.mp3 -i video.avi video_audio_mix.mpg

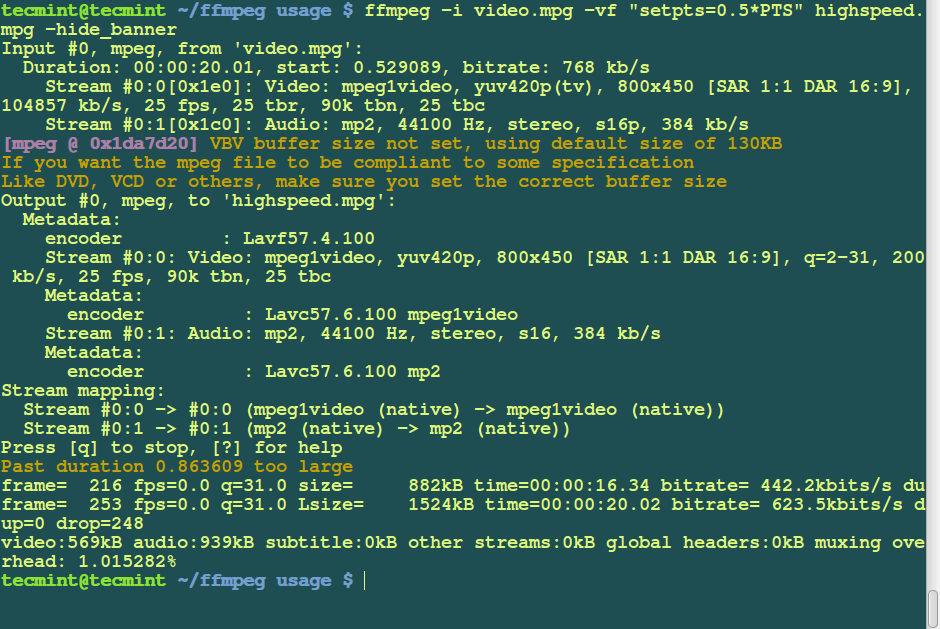
12. Aumentar/reducir la velocidad de reproducción de vídeo
Para aumentar la velocidad de reproducción de video, ejecute este comando. La opción -vf establece los filtros de vídeo que ayudan a ajustar la velocidad.
ffmpeg -i video.mpg -vf "setpts=0.5*PTS" highspeed.mpg

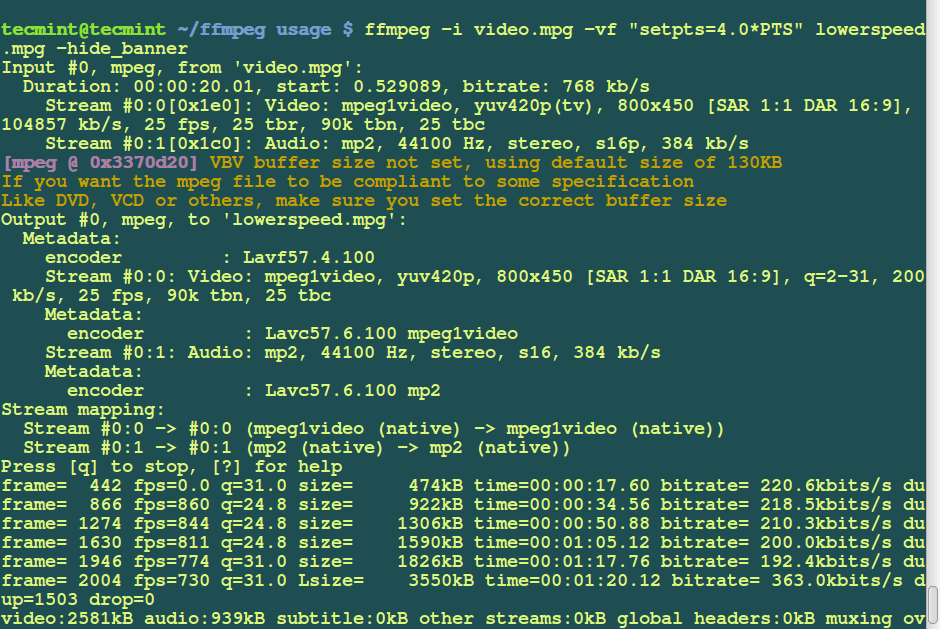
También puede reducir la velocidad del video de la siguiente manera:
ffmpeg -i video.mpg -vf "setpts=4.0*PTS" lowerspeed.mpg -hide_banner

13. Comparar/probar la calidad de vídeo y audio
Para comparar videos y audios después de la conversión, puede usar los siguientes comandos. Esto le ayuda a probar la calidad de los videos y el audio.
ffplay video1.mp4

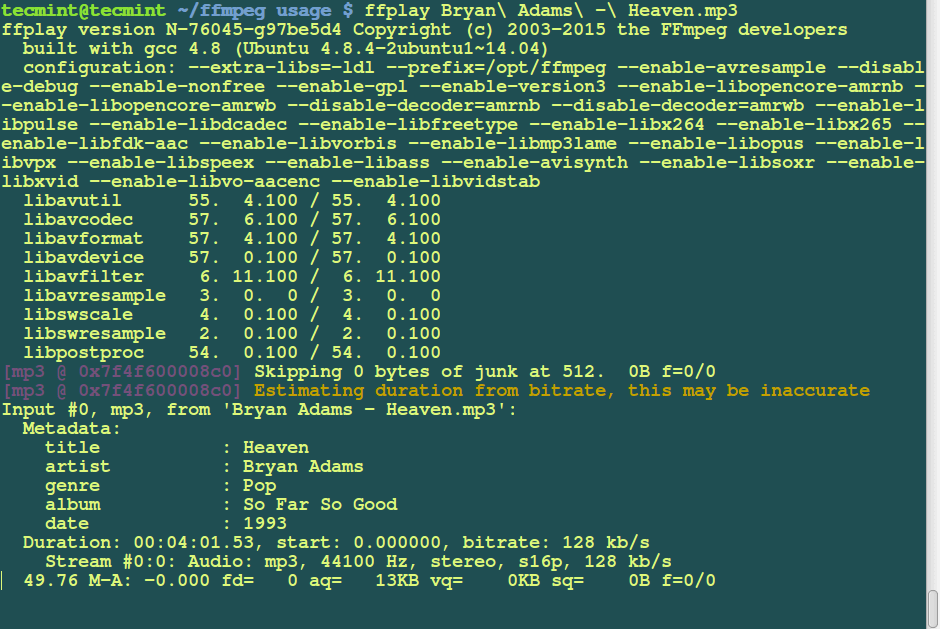
Para probar la calidad del audio, simplemente use el nombre del archivo de audio de la siguiente manera:
ffplay audio_filename1.mp3

Puedes escucharlos mientras tocan y comparar las cualidades del sonido.
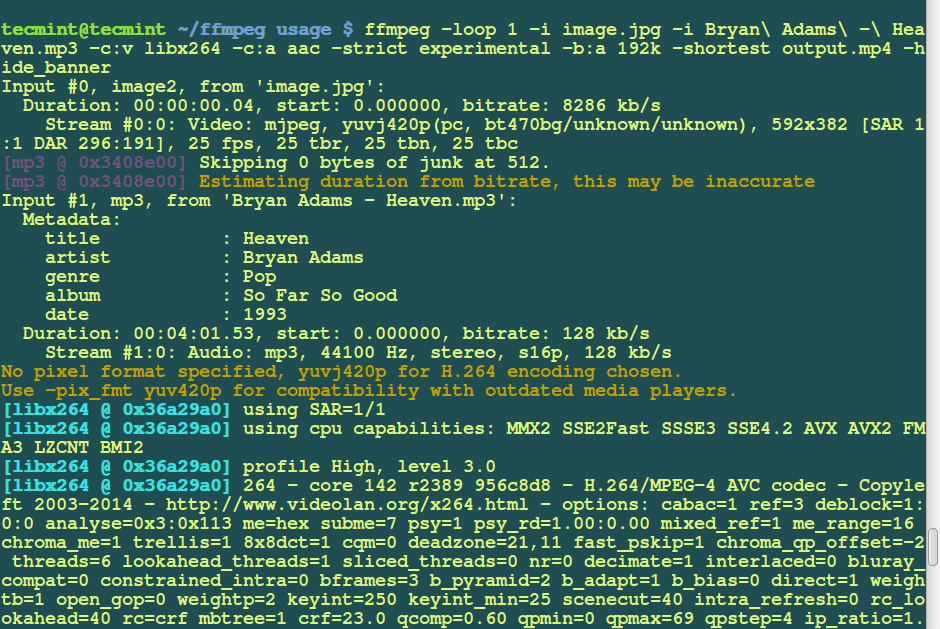
14. Agregue una foto o un banner al audio
Puede agregar un póster de portada o una imagen a un archivo de audio usando el siguiente comando, esto resulta muy útil para cargar MP3 a YouTube.
ffmpeg -loop 1 -i image.jpg -i Bryan\ Adams\ -\ Heaven.mp3 -c:v libx264 -c:a aac -strict experimental -b:a 192k -shortest output.mp4

15. Agregar subtítulos a una película
Si tiene un archivo de subtítulos separado llamado subtitle.srt, puede usar el siguiente comando para agregar subtítulos a un archivo de película:
ffmpeg -i video.mp4 -i subtitles.srt -map 0 -map 1 -c copy -c:v libx264 -crf 23 -preset veryfast video-output.mkv
Resumen
Eso es todo por ahora, pero estos son sólo algunos ejemplos del uso de FFmpeg; puede encontrar más opciones para lo que desea lograr. Recuerde publicar un comentario para brindar información sobre cómo usar FFmpeg o si ha encontrado errores al usarlo.