Cómo crear aplicaciones web optimizadas para dispositivos móviles usando Django Framework - Parte 3
“Este artículo ha sido revisado y actualizado con la última versión de Django – mayo de 2016”
En la Parte 1 de esta serie, aprendiste cómo instalar y configurar Django en un entorno virtual y creaste el esqueleto de tu primer proyecto.
Luego, en la Parte 2 creamos una aplicación y un modelo para objetos Post, que luego migramos a la base de datos. Finalmente, le mostramos cómo integrar su aplicación recién creada a la interfaz de usuario de administración de Django.
Estos artículos son parte de la serie Django:
Instalación y configuración de Django Web Framework con entornos virtuales – Parte 1
Revisión de los conceptos básicos de Python y creación de su primera aplicación web con Django – Parte 2

En esta guía final, analizaremos cómo acceder a la aplicación mediante la interfaz de usuario y cómo hacerla compatible con dispositivos móviles para todo tipo de dispositivos. Dicho esto, comencemos.
Crear objetos a través de la interfaz de administración de Django
Para crear objetos de tipo Post (recuerde que es el modelo que definimos en la Parte 2 de esta serie), usaremos la interfaz de administración de Django.
Asegúrese de que el servidor web integrado de Django se esté ejecutando en el puerto 8000 (u otro de su elección) ejecutando el siguiente comando desde el directorio externo myfirstdjangoproject:
cd ~/myfirstdjangoenv/myfirstdjangoproject
python manage.py runserver 0.0.0.0:8000
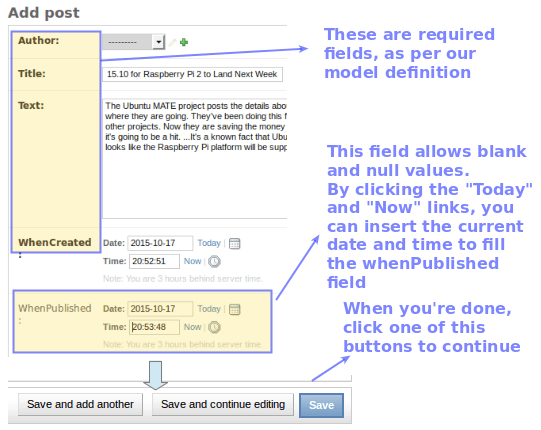
Ahora abra su navegador web y seleccione http://ip-address:8000/admin, luego inicie sesión con las credenciales que configuró en el artículo anterior y comience a escribir una publicación (que, nuevamente, creará un objeto de tipo Publicar e insertará los datos asociados en la base de datos subyacente):

Repite el proceso 2 o 3 veces:

Después de haber creado un par de publicaciones, veamos qué debemos hacer para mostrarlas usando nuestro navegador web.
Nuestra visión inicial
Nuestra primera vista (~/myfirstdjangoenv/myfirstdjangoproject/myblog/views.py) se encargará de filtrar todos los objetos Post y devolver aquellos donde esté el valor de whenPublished es menor o igual a la fecha y hora actual (whenPublished__lte=timezone.now()) ordenada de forma descendente whenPublished, que es lo mismo que decir “ último primero“.
Estos objetos se guardan en una variable convenientemente denominada posts y se devuelven (identificados como allposts) para ser incrustados en el HTML, como veremos en la siguiente sección:
from django.shortcuts import render
from .models import Post
from django.utils import timezone
def posts(request):
posts = Post.objects.filter(whenPublished__lte=timezone.now()).order_by('-whenPublished')
return render(request, 'myblog/posts.html', {'allposts': posts})
Finalmente, el doble guión bajo en whenPublished__lte anterior se usa para separar un campo de base de datos (whenPublished) de un filtro o una operación (lte=less que o igual).
Una vez que hayamos definido nuestra vista inicial, trabajemos en la plantilla asociada.
Crear plantilla para nuestro primer proyecto
Siguiendo las directivas y rutas proporcionadas en la sección anterior, almacenaremos nuestra plantilla inicial dentro de myblog/templates/myblog. Esto significa que necesitarás crear un directorio llamado templates y un subdirectorio llamado myblog:
cd ~/myfirstdjangoenv/myfirstdjangoproject/myblog
mkdir -p templates/myblog
Llamaremos a la plantilla posts.html e insertaremos el siguiente código en ella. Notarás que estamos agregando referencias en línea a las fuentes jQuery, Bootstrap, FontAwesome y Google.
Además, hemos incluido el código Python entre llaves dentro del HTML. Tenga en cuenta que para cada objeto de tipo Publicación mostraremos su título, su fecha de publicación y autor, y finalmente su texto. Finalmente, en rojo verás que hacemos una referencia a los objetos devueltos vía myblog/views.py:
Bien, aquí está el archivo posts.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link href='https://fonts.googleapis.com/css?family=Indie+Flower' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Pacifico' rel='stylesheet' type='text/css'>
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet" type='text/css'">
<script src="https://code.jquery.com/jquery-2.1.4.min.js">
</script>
<style>
.title {
font-family: 'Indie Flower', serif;
font-size: 30px;
color: #1E90FF;
}
h1 {
font-family: 'Pacifico', serif;
font-size: 45px;
color: #1E90FF;
}
</style>
</head>
<body>
<div class="container"><h1>My blog</h1><br>
{% for post in allposts %}
<div>
<div class="title">{{ post.title }}</div>
<strong>Published on {{ post.whenPublished }} by {{ post.author }}.</strong>
<p>{{ post.text|linebreaks }}</p>
</div>
{% endfor %}
</div>
</body>
</html>
En la plantilla anterior, el filtro de saltos de línea se utiliza para reemplazar los saltos de línea en texto sin formato con el equivalente HTML correspondiente (
A continuación, debemos configurar una asignación entre las URL de nuestra aplicación y las vistas correspondientes que devuelven los datos. Para hacerlo, cree un archivo llamado urls.py dentro de myblog con el siguiente contenido:
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.posts, name='posts'),
]
El r'^$' merece un poco más de explicación. El r inicial le indica a Django que trate la cadena entre comillas simples como una expresión regular.
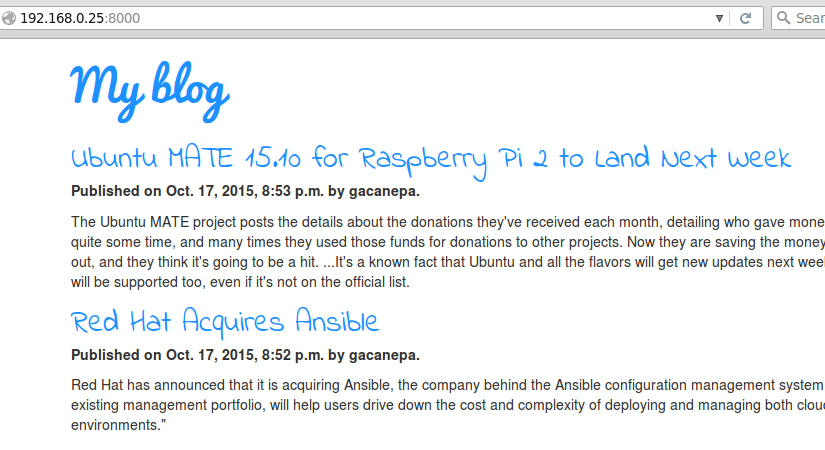
En particular, r'^$' representa una cadena vacía de modo que cuando apuntamos nuestro navegador a http://ip-address:8000 (y nada más), el Los datos devueltos por la variable posts dentro de views.py (consulte la sección anterior) se presentarán en nuestra página de inicio:
Por último, pero no menos importante, incluiremos el archivo urls.py de nuestra aplicación de blog (~/myfirstdjangoenv/myfirstdjangoproject/myblog/urls.py) en el urls.py de nuestro proyecto principal (~/myfirstdjangoenv/myfirstdjangoproject/myfirstdjangoproject/urls.py):
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'', include('myblog.urls')),
]
Luego iniciemos el servidor web:
cd ~/myfirstdjangoenv/myfirstdjangoproject
python manage.py runserver 0.0.0.0:8000
Ahora deberíamos poder ver las listas de publicaciones que creamos anteriormente:

Gracias a Bootstrap, aún puedes tener una visualización excelente en un dispositivo más pequeño:

Resumiendo
Repasemos ahora los conceptos que hemos cubierto en este artículo y a lo largo de esta serie:
1. Cada modelo define un objeto y se asigna a una tabla de base de datos, cuyos campos a su vez se asignan a las propiedades de ese objeto. Por otro lado, una plantilla define la interfaz de usuario donde se mostrarán los datos devueltos por la vista.
Digamos que queremos modificar nuestro modelo agregando un campo llamado summary al objeto Publicar, donde almacenaremos una breve descripción opcional de cada publicación. Agreguemos la siguiente línea en myblog/models.py:
summary = models.CharField(max_length=350, blank=True, null=True)
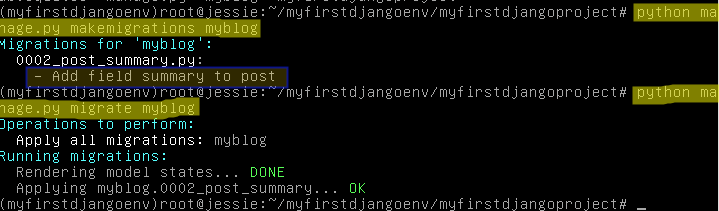
Como aprendimos en el artículo anterior, necesitamos migrar los cambios a la base de datos:
python manage.py makemigrations myblog
python manage.py migrate myblog

Luego use la interfaz de administración para editar las publicaciones y agregar un breve resumen a cada publicación. Finalmente, reemplace la siguiente línea en la plantilla (posts.html):
<p>{{ post.text|linebreaks }}</p>
con
<p>{{ post.summary }}</p>
Actualiza la página de inicio para ver los cambios:

2. Una función ver toma una solicitud HTTP y devuelve una respuesta HTTP. En este artículo, def posts(request) en views.py realiza una llamada a la base de datos subyacente para recuperar todas las publicaciones. Si queremos recuperar todas las publicaciones con la palabra ansible en el título, debemos reemplazar.
posts = Post.objects.filter(whenPublished__lte=timezone.now()).order_by('-whenPublished')
con
posts = Post.objects.filter(title__icontains="ansible").order_by('-whenPublished')
Al separar la interfaz de usuario de la lógica de la aplicación en las aplicaciones web, Django facilita las tareas de mantenimiento y escalamiento de aplicaciones.
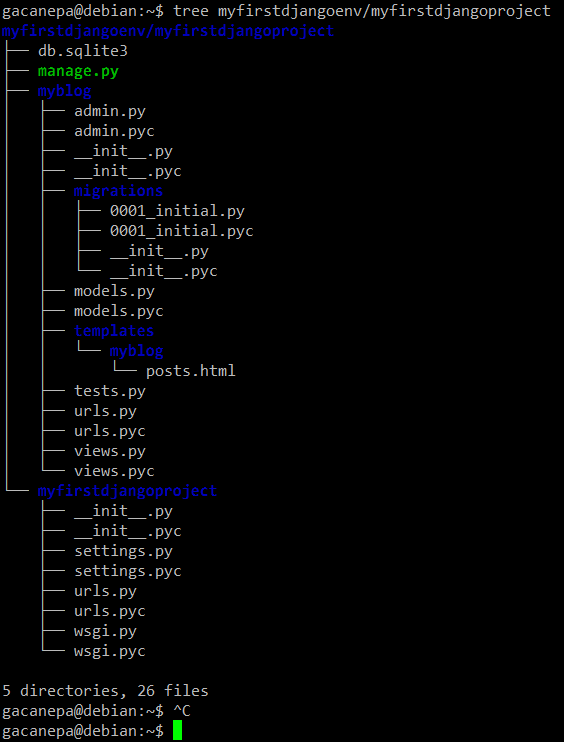
3. Si siguió las instrucciones proporcionadas en esta serie, la estructura de su proyecto debería ser la siguiente:
myfirstdjangoenv/myfirstdjangoproject
├── db.sqlite3
├── manage.py
├── myblog
│ ├── admin.py
│ ├── admin.pyc
│ ├── __init__.py
│ ├── __init__.pyc
│ ├── migrations
│ │ ├── 0001_initial.py
│ │ ├── 0001_initial.pyc
│ │ ├── __init__.py
│ │ └── __init__.pyc
│ ├── models.py
│ ├── models.pyc
│ ├── templates
│ │ └── myblog
│ │ └── posts.html
│ ├── tests.py
│ ├── urls.py
│ ├── urls.pyc
│ ├── views.py
│ └── views.pyc
└── myfirstdjangoproject
├── __init__.py
├── __init__.pyc
├── settings.py
├── settings.pyc
├── urls.py
├── urls.pyc
├── wsgi.py
└── wsgi.pyc
En caso de que la lista anterior no se muestre correctamente en su navegador, aquí hay una captura de pantalla del resultado del siguiente comando:
tree myfirstdjangoenv/myfirstdjangoproject

Resumen
Aunque todos estos conceptos pueden parecer un poco intimidantes al principio, puedo asegurarles que Django bien vale todos los esfuerzos necesarios para familiarizarse con él.
Espero que el ejemplo que hemos utilizado en esta serie para presentarle este excelente marco web lo motive a aprender más. Si es así, la documentación oficial de Django (que se mantiene constantemente actualizada) es el mejor lugar para comenzar.
Puedo asegurarte que hay mucho más en Django de lo que podemos cubrir adecuadamente en una serie de artículos, ¡así que siéntete libre de explorarlo y aprender haciendo!
No dude en enviarnos una nota con preguntas o sugerencias utilizando el formulario a continuación.